Now that we have discussed the core basics of Functional Programming in the previous posts, it’s now time to combine all of them to make some use of the powers we have gained.
The first topic we are going to touch on is Factory Functions, which we can describe as functions that produce objects with fields and methods.
A factory function can be described as a composable version of a class constructor, where the returned object can be compared to a class “instance”.
Example
To showcase this we are going to build the outlying data structures for a simple game. The characters of the game are players and enemies and both share some of the properties and functionality such as name, hit points, and id.
So let’s being by creating the base CharacterFactory
Every function part of the object returned from the factory will return the instance of this to enable the builder pattern.
At this point, you might start thinking about how are we going to “inherit” the Character logic to Players and Enemies. Well, here is where Object Composition comes to play.
Object Composition is the technique of combining multiple objects to create a new one.
The way that it is going to work is that both the Player & Enemy factories will call the Character function with the required parameters and merge the result with its own outputted object.
In this case, Players have the ability to attackand move while also holding a weapon.
Enemies on the other hand can only die ☠️ and have a specific pattern and a type that can be either tank or a soldier.
Let’s use our factories to see how this would work:

In a real-life scenario, we might have multiple enemy and player instances that can interact with each other based on the game rules.
Ok time for a power-up. Let’s think about adding a feature to our game that allows players to pick up a specialty, like a gunslinger or a magician. In this case, a specialty is not really a different type like an enemy or something else. But rather an enhancement that we can apply to our already existing players.
To achieve this we are going to use Functional Mixins. Which can be described as composable functions that inject extra functionality and attributes to an object.
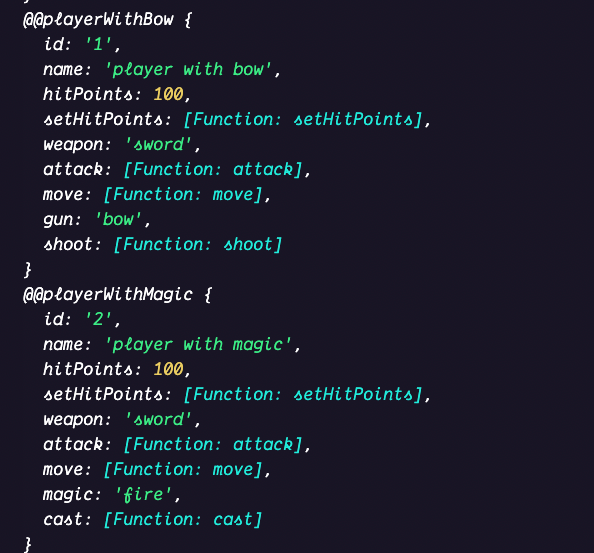
Let’s start by creating our Magic Player enhancer.
In this case WithMagic represents a High Order Function that will inject the magic attribute and a cast function to our player object.
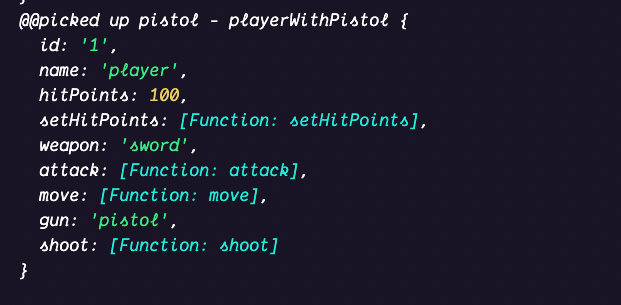
In the same way, we can add a Gun Player enhancer.
This allows players to not only hold a weapon but also a gun and shoot it.
So, now that we have gathered all of the infinity stones is time to use them by creating a couple of players, and enemies and enhancing players with magic and guns!


As you can see the code becomes very flexible, allowing the creation of players from the direct factory, composing the factories with functional mixins, and also applying enhancers on the fly like with thepickUpPistol example.
Conclusion
- Factory Functions is the Functional Programming way of generating object instances.
- Object Composition is used to extend Factory Functions outputs with extra functionality.
- Function Mixins are a powerful tool to enhance Factory functions without having to create a new type.
- The core Functional Programming concepts composite each other like legos to create bigger pieces of functionality.
This blog post is part of the Functional Programming with Typescript series on how to integrate functional programming principles for your application while keeping it type-safe with Typescript.
